その1・製作環境

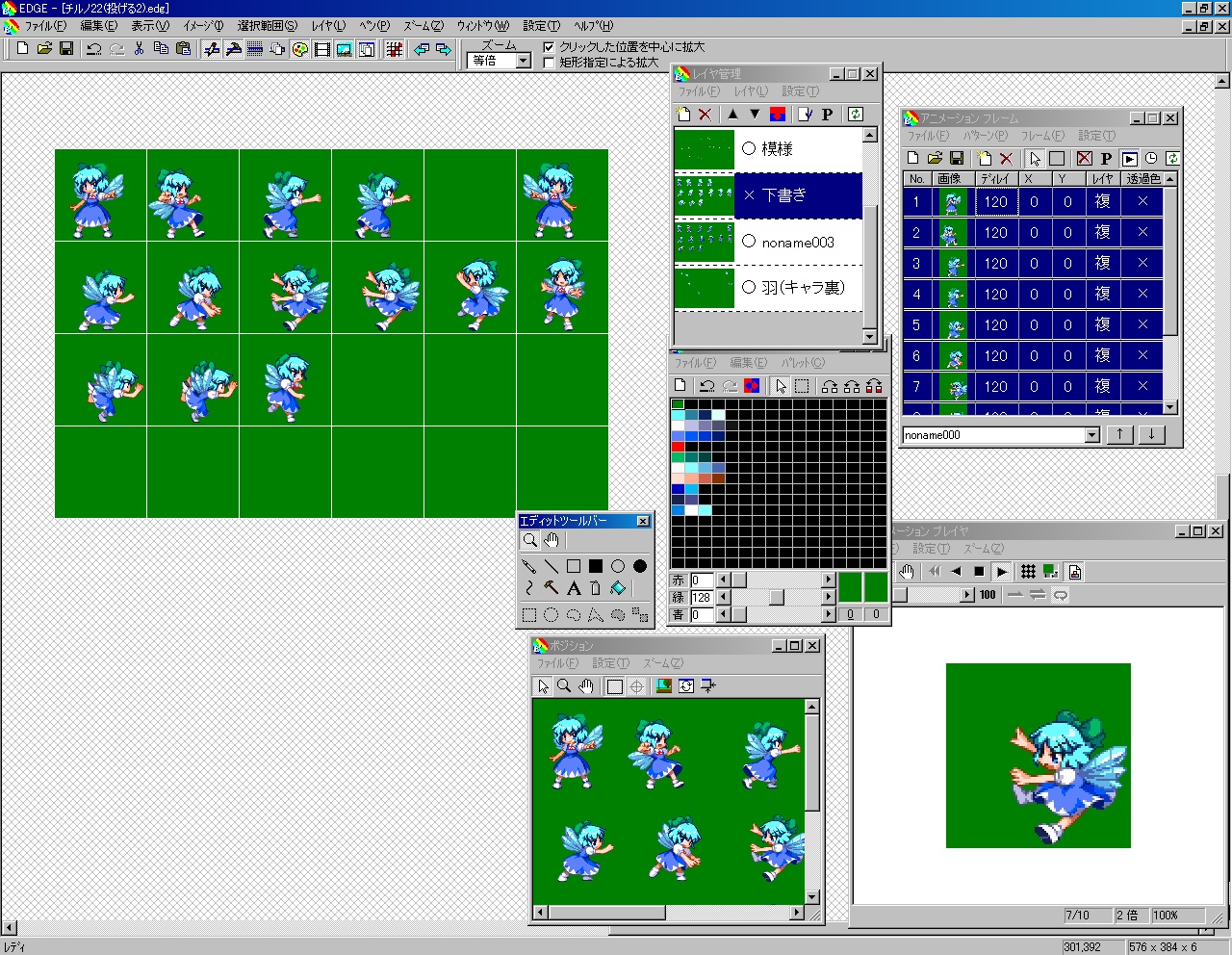
いきなりでっかい画像ですが、ここから先で使用する画像も皆同じサイズなので覚悟してくださいw
自分はドット絵制作にEDGEというフリーソフトを使用しています。描き初めた頃はD-Pixedというソフトを使っていたんですが、
データ保存時のフリーズが多発したのでこちらに乗り換えました。
ただ初期設定で妙に使い辛い印象があって、画像を画面の左上の端までしか移動させられないんですよね。
(解り辛い説明ですが、EDGEを使ったことがある方には理解していただけると思います)
これは設定→ウィンドウタブの中の"画像の端が画面中央に来るまでスクロールできるようにする"という項目のチェックボックスをオンにすることで解消できます。
個人的にはこれで随分使いやすくなりました。あとはSHIFT+ドラッグで画面ずらしができることを知った時も革命的でしたねえ…参考までに。
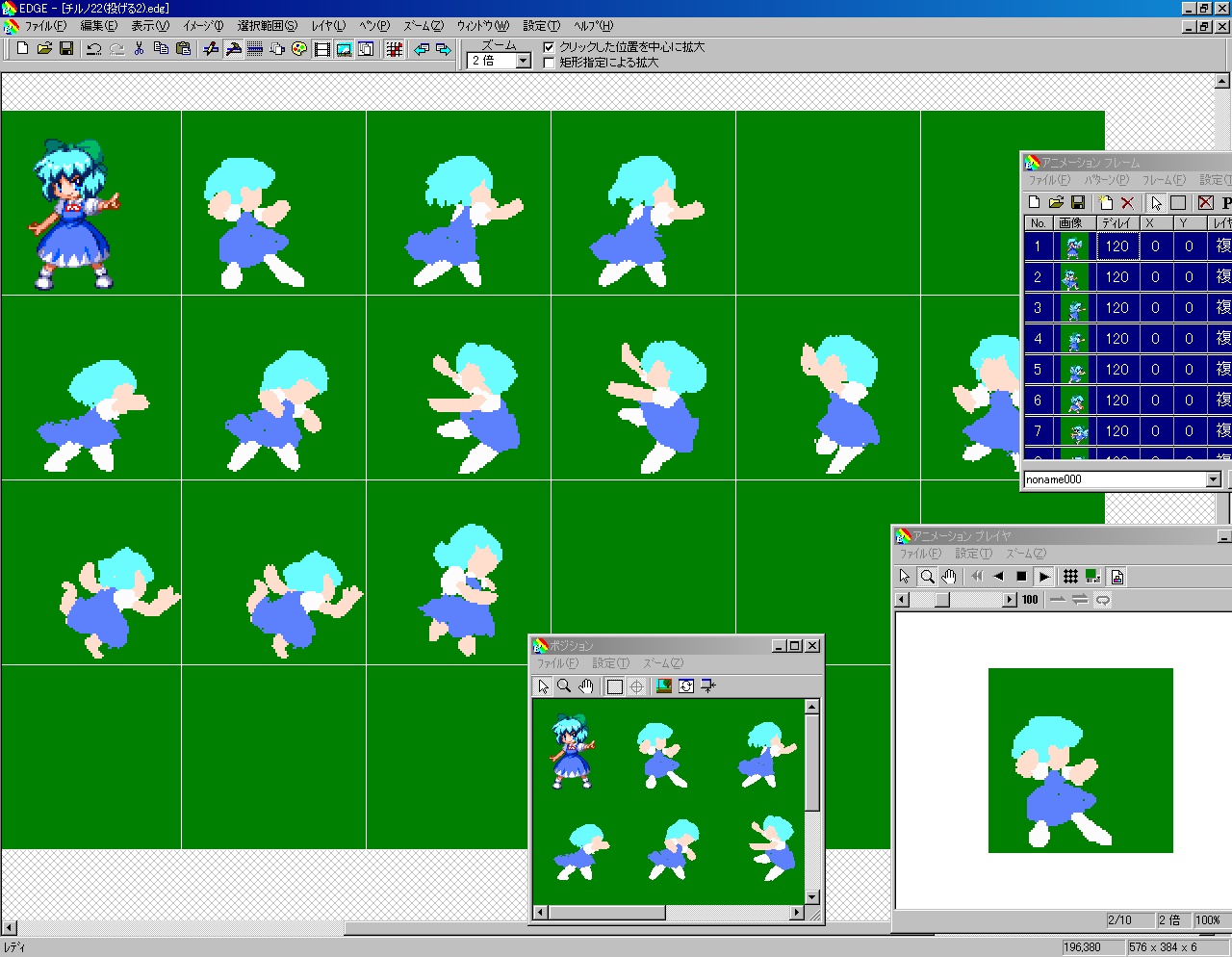
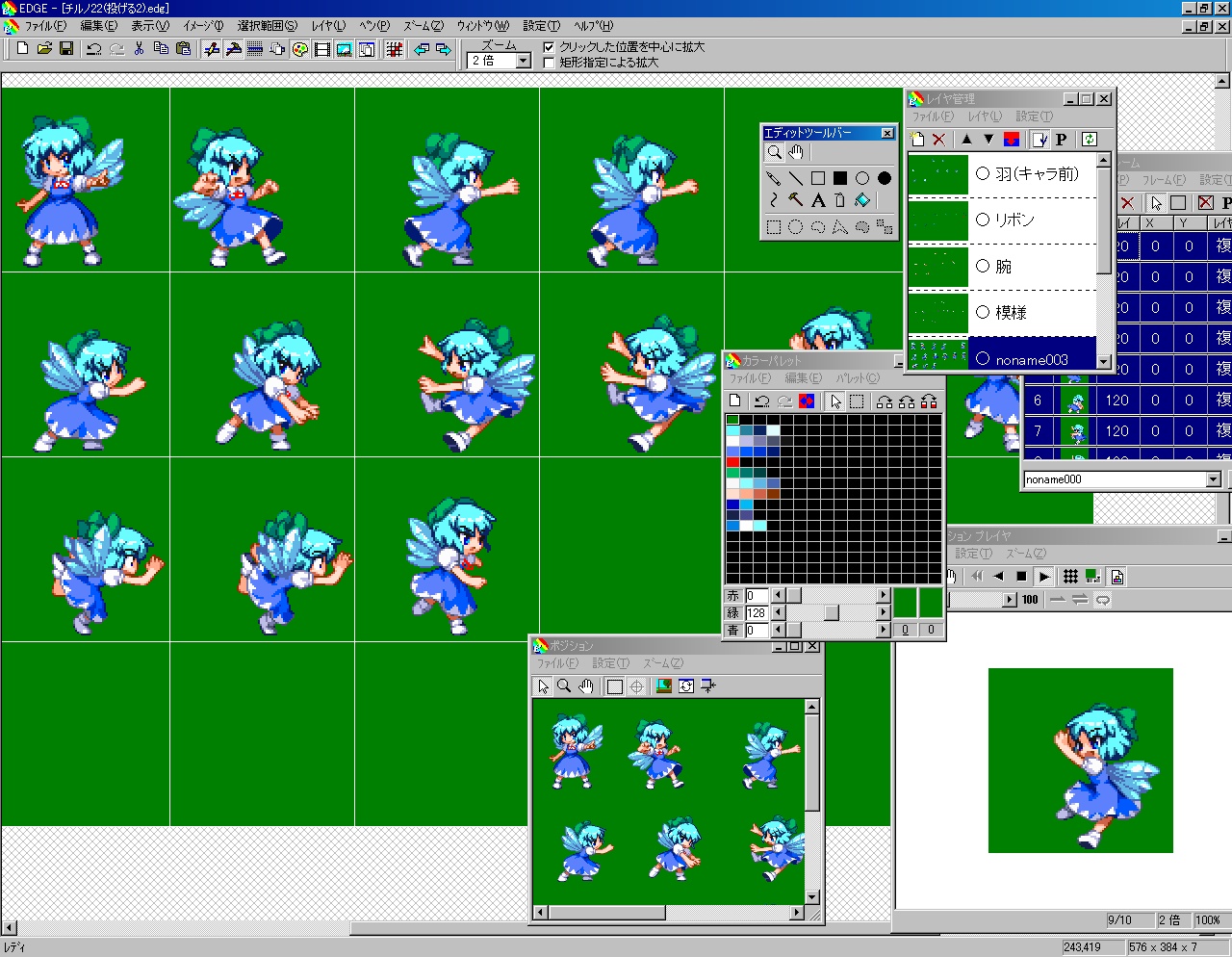
では上の画像の解説に移ります。
ウィンドウが沢山開いてますが、右側にそろえるのがクセです。これらのウィンドウは大体常に表示させて作業してます。
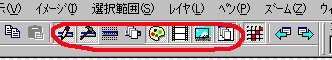
各種ウィンドウは

赤丸で囲ったエリアのアイコンをクリックすると表示させることができます。
それぞれのウィンドウを解説致しますと…
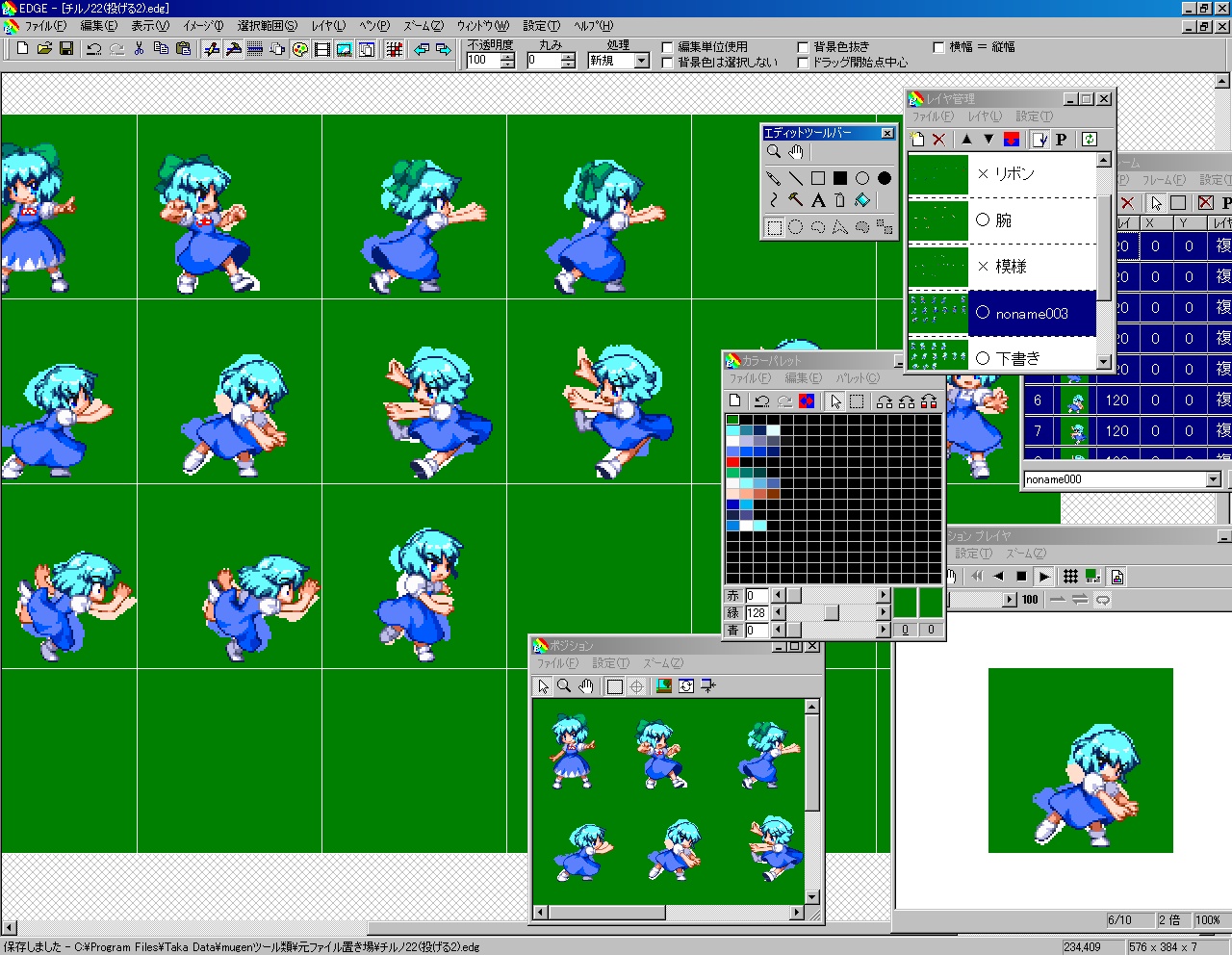
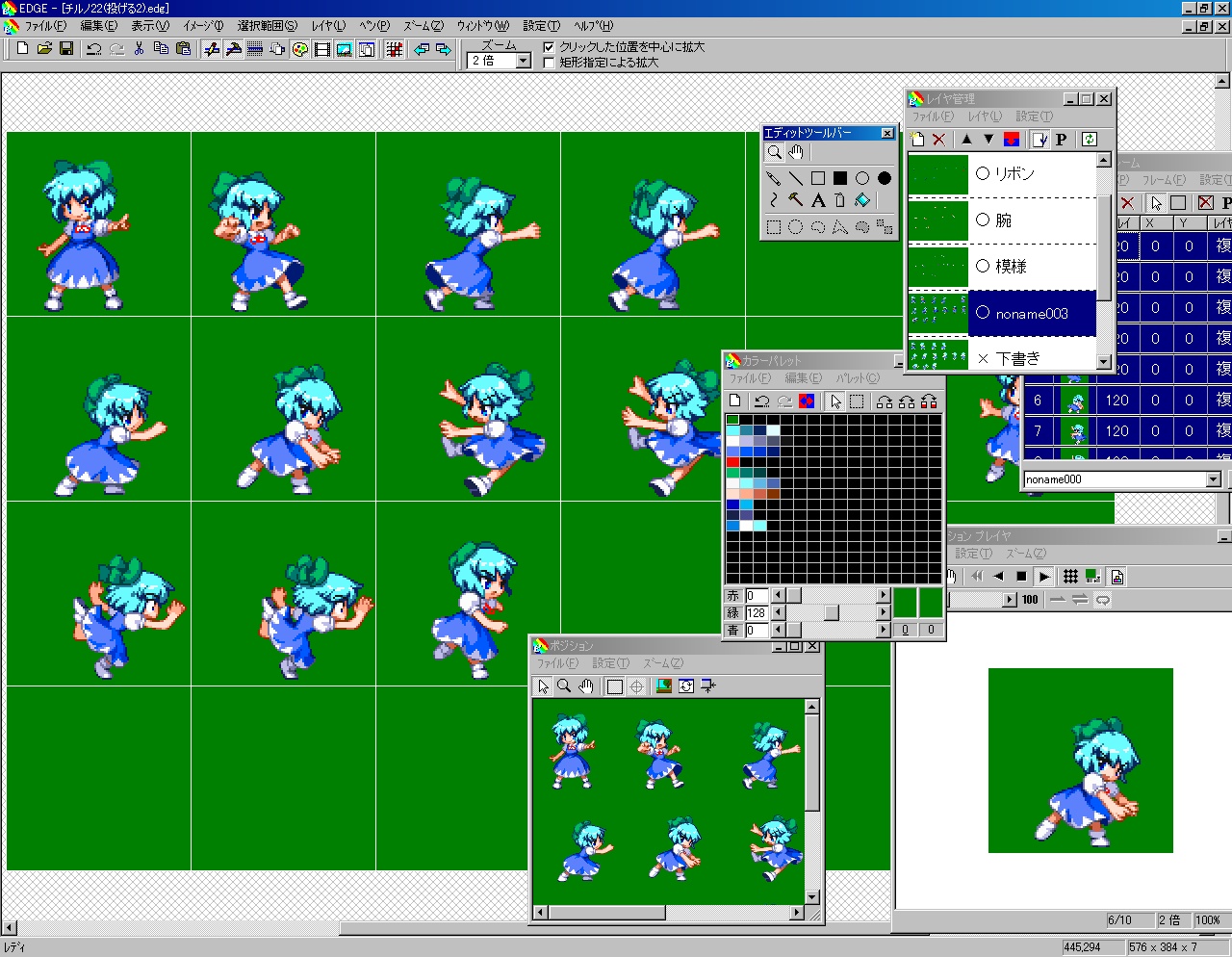
●レイヤ管理ウィンドウ
レイヤそのものの解説は割愛。丁寧に解説して下さっているサイトもあると思うので探してみてください。
チルノに関しては大体4枚〜6枚程度のレイヤで描いてます。頭から足先までひとまとめになった本体レイヤが1枚、
頭と胸元にあるリボンを描いたレイヤが1枚、また体や顔などに腕がかぶさる場合に全体のバランスを崩さないようにする為、別に描く腕レイヤが1枚、
スカートの裾の白い模様のレイヤが1枚に、羽根を描くためのレイヤが1枚、といったところでしょうか。その他必要に応じて増やしたりすることもあります。
基本的にパーツの使い回しみたいなことはやらずに1から描く事が多いので、レイヤの数はこの程度です。
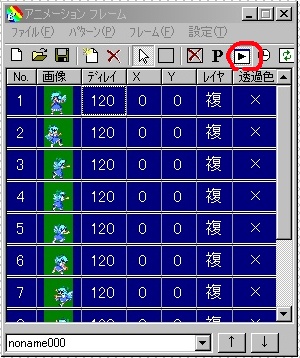
●アニメーションフレーム(アニメーションプレイヤ)ウィンドウ
ここは解説のしようがないです。大体こんな感じ、としか。
アニメーションフレームの取り込みは普通にやるとなかなか思い通りのサイズを取り込めなかったり、
2コマ目以降がずれたりして面倒だったりすることもありますが、後述の"編集単位"というものを利用するとその作業を簡単に行えます。
アニメーションは時々再生して確認、手動でコマ送りもやったりしながら確認しています。
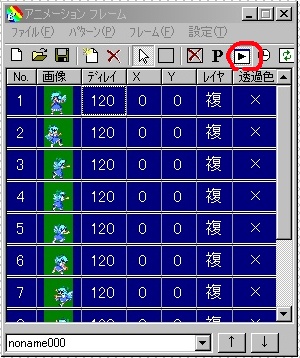
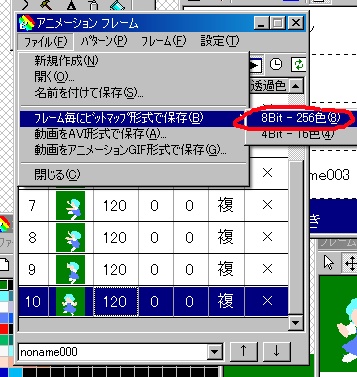
アニメーションプレイヤを表示させるにはアニメーションフレームウィンドウの…

赤丸で囲ったアイコンをクリックです。解るとは思いますが、一応。
●ポジションウィンドウ
ドットを打つときは400%とか500%に拡大して打つので、元のサイズを常に表示させて常に確認できるようにしているわけです。
とはいえ100%だと流石に小さすぎてわかり辛い場合が多いので、ポジションウィンドウも200%表示にしていることが多いです。
●パレットウィンドウ
パーツごとの色のグラデーションを上の画像のような形で並べることが多いです。
解り易さ重視ということで。
●画像本体
そして画像本体ですが、私はこのように一つの動作を一つのファイルにまとめてずらっと並べて製作しています。
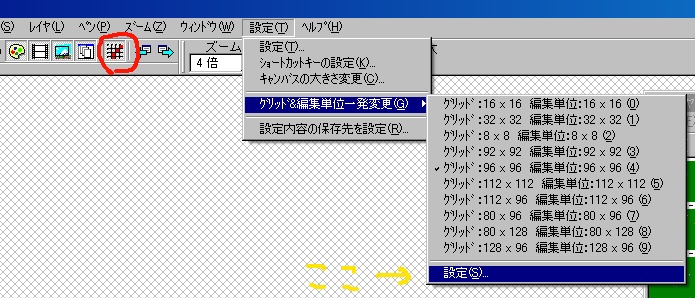
画像の中の白い区切りの線はグリッドと呼ばれるもので、自由に設定したサイズに区切ることができます。
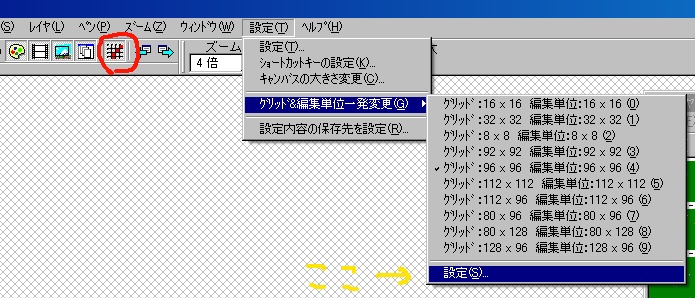
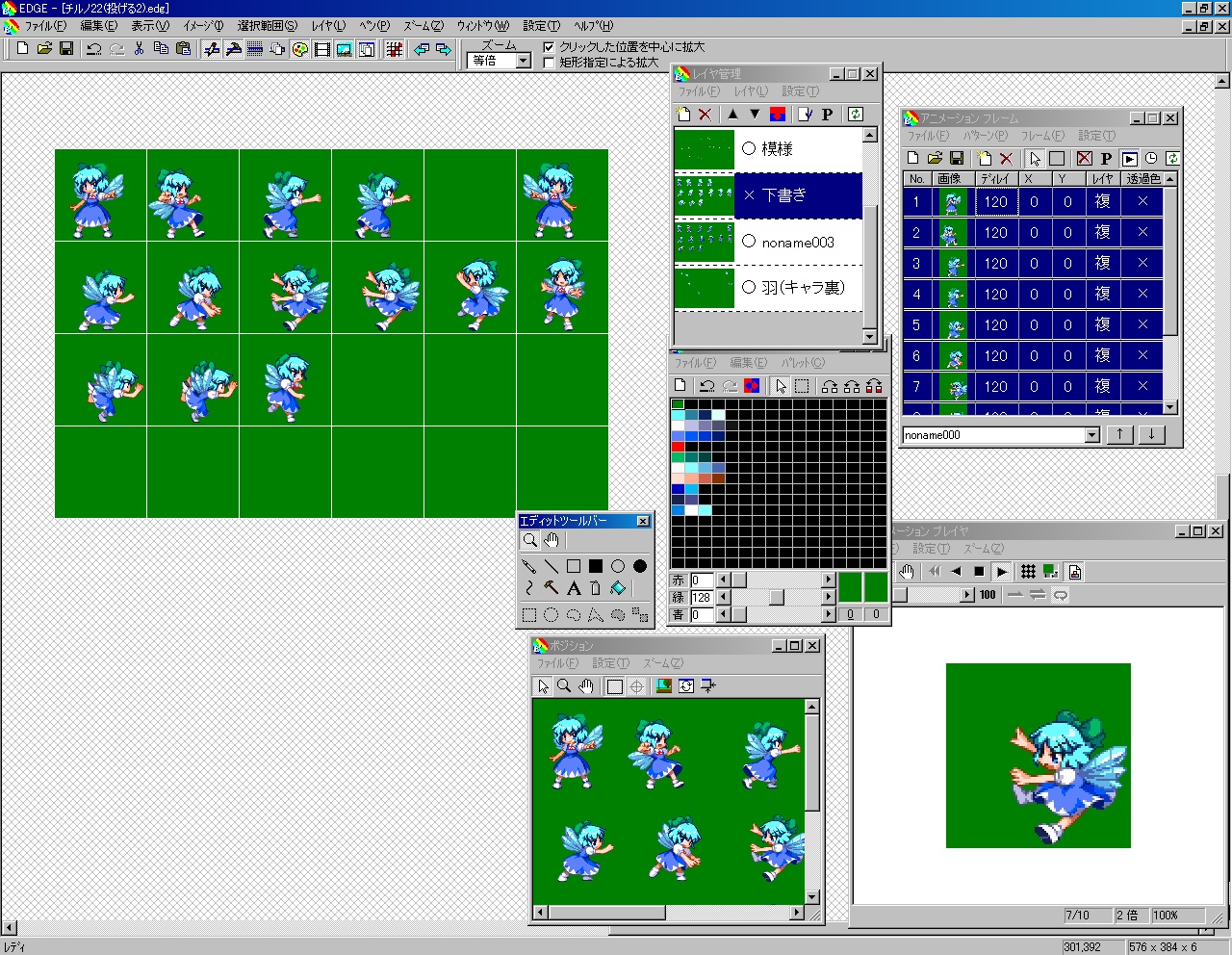
グリッドの設定は…

黄色でここと書かれている場所から行うことができます。
(通常の設定ウィンドウ内のグリッドタブからもより細密な設定ができますが、
一発変更機能が便利ですし、そんなに細かく設定するまでも無いので自分は主にこちらを使ってます)
赤い丸で囲ったところをクリックすると、グリッドの表示/非表示の切り替えが簡単に行えます。
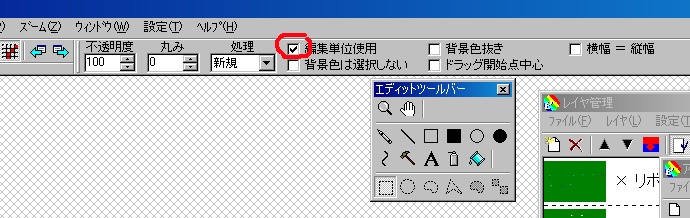
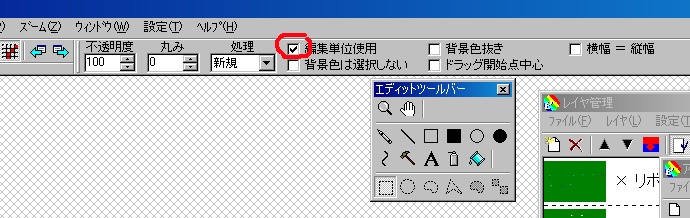
※一緒に設定できる編集単位について
編集単位とはなんぞや、ということなんですが、簡単に説明しますと選択範囲やアニメーションの取り込み範囲を指定する際に…

この赤丸の部分にチェックを入れておくことで、クリックしたエリアの編集単位を自動的に選択してくれるという便利なものです。
って、この解説じゃわかり辛いですね…何と説明すれば通じるやら、難しいのですが…
例えばグリッドと編集単位を80x80のサイズに設定しているとしましょう。
編集単位使用のチェックボックスをオンにして、範囲選択ツールなりアニメーションフレームの取り込みなりを選択して、
画面のどこかをクリックすると、クリックした場所にある80x80のグリッド範囲を自動的に選択範囲にしてくれ、
移動させたりもその単位で行うことが…ってやっぱりわかり辛いですね。
まあ実際にやってみるのが一番理解しやすいと思います。百聞は一見にしかずということで。
そのサイズはグリッドと同じに設定するのがいいんじゃないでしょうか。
オン/オフの切り替えも簡単にできますし、この機能も使い慣れると結構便利です。
環境の解説はここまでにして、実際の製作の流れに移ります。